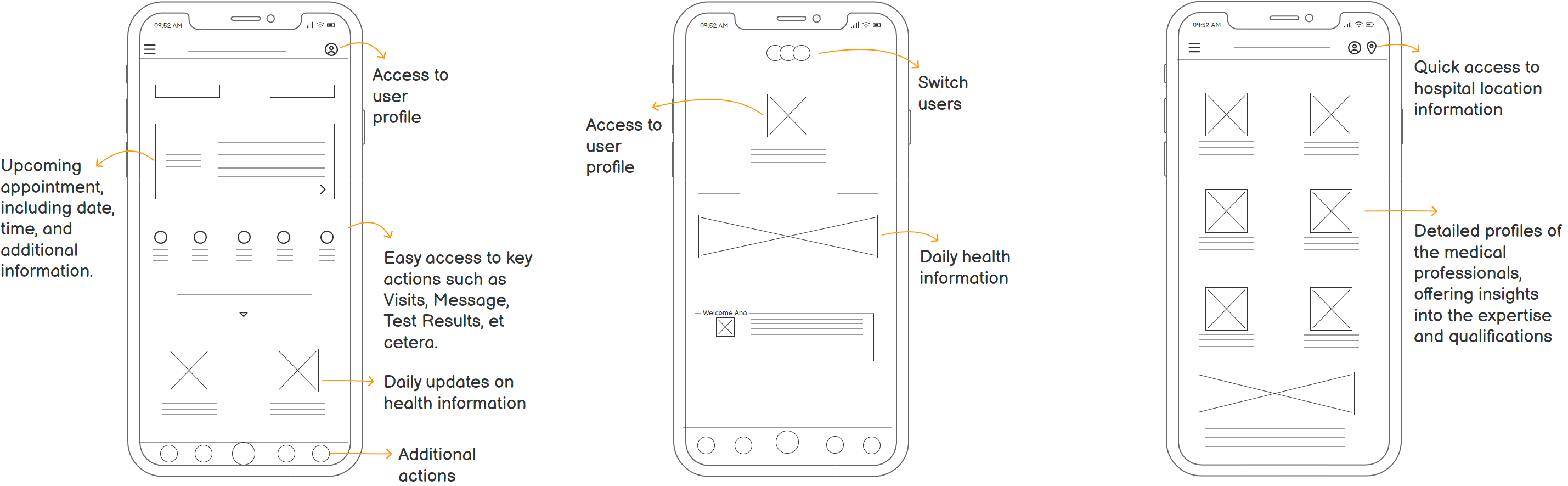
I used Figma to create Digital Wireframes.
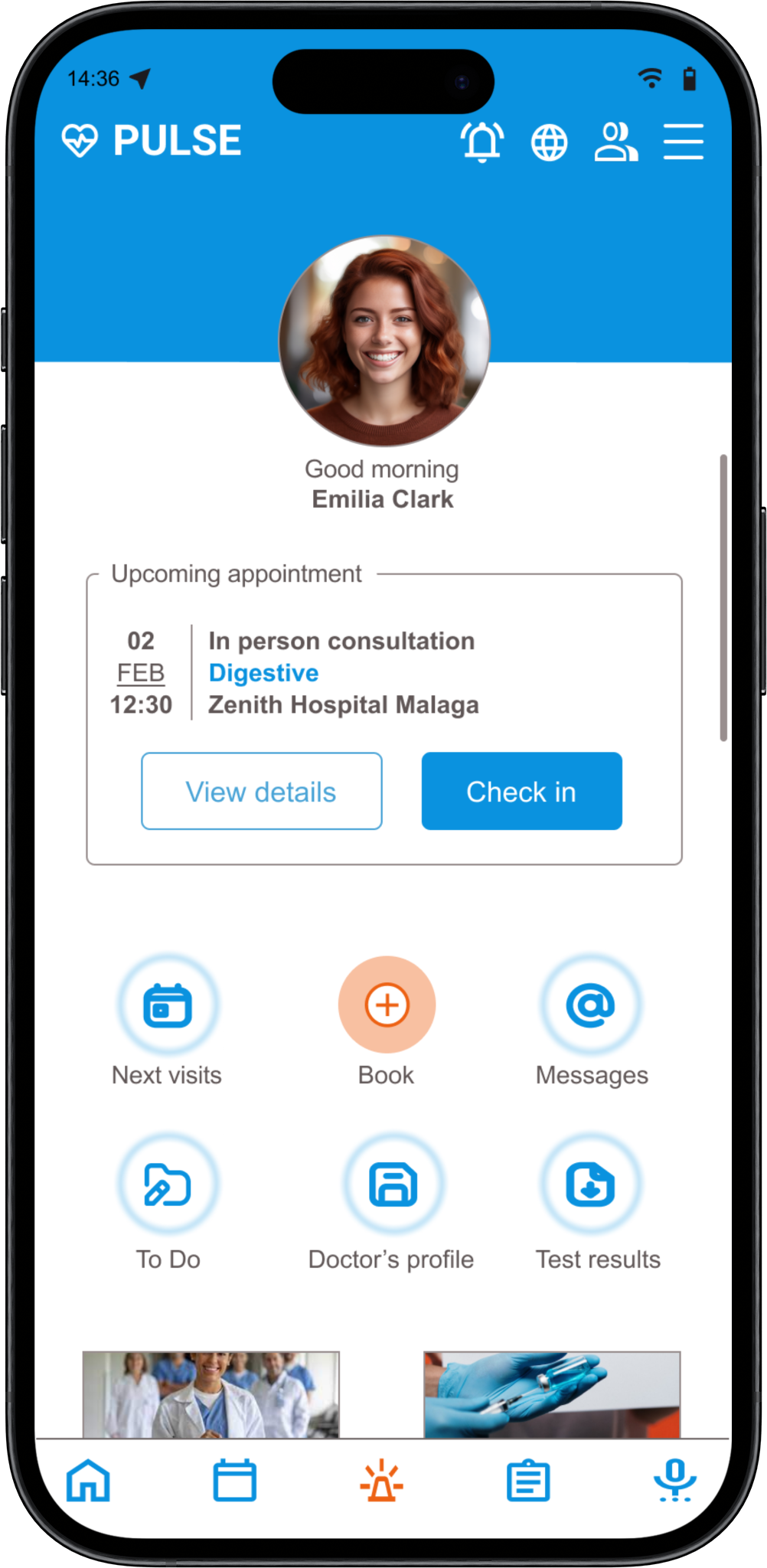
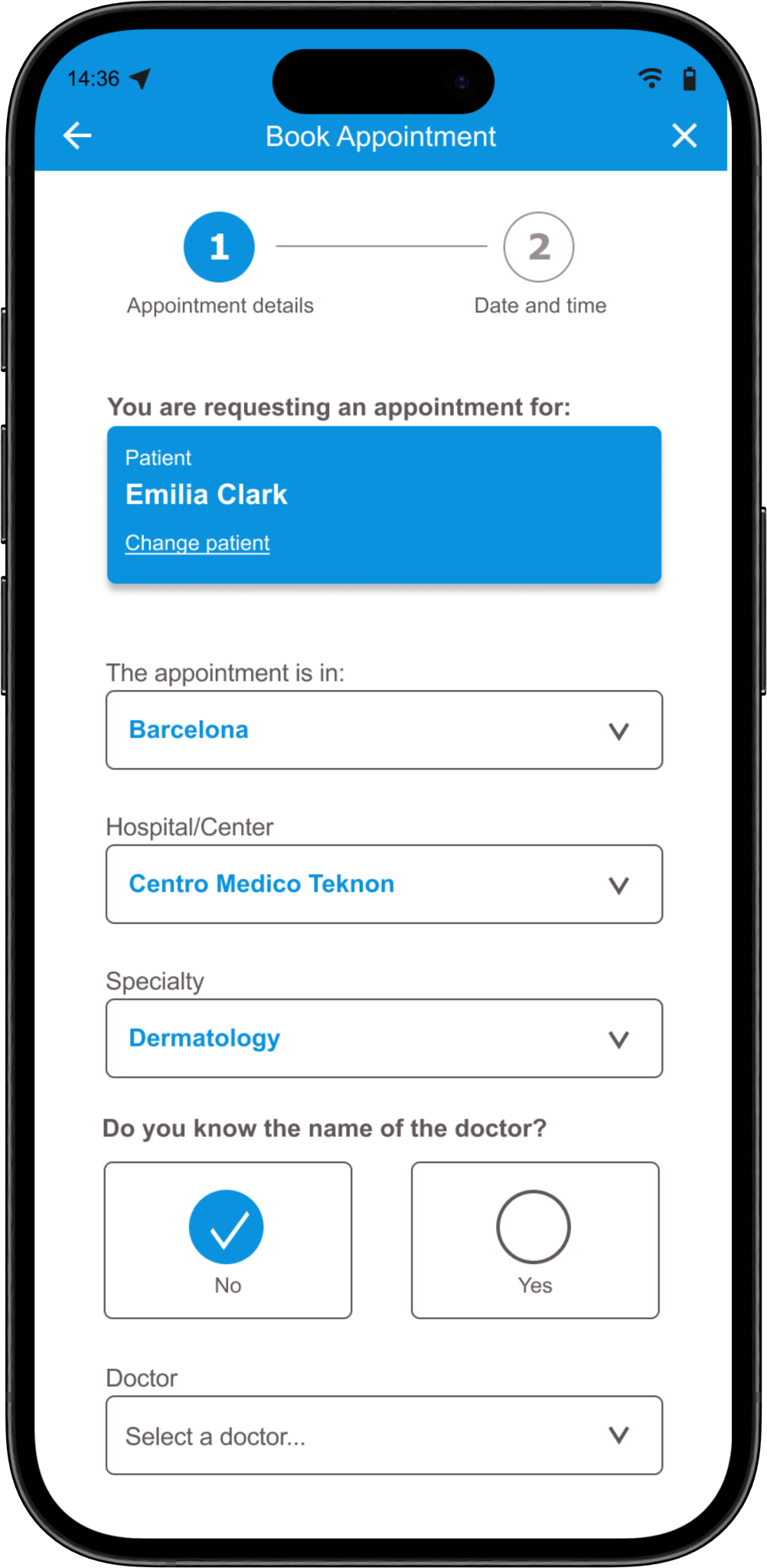
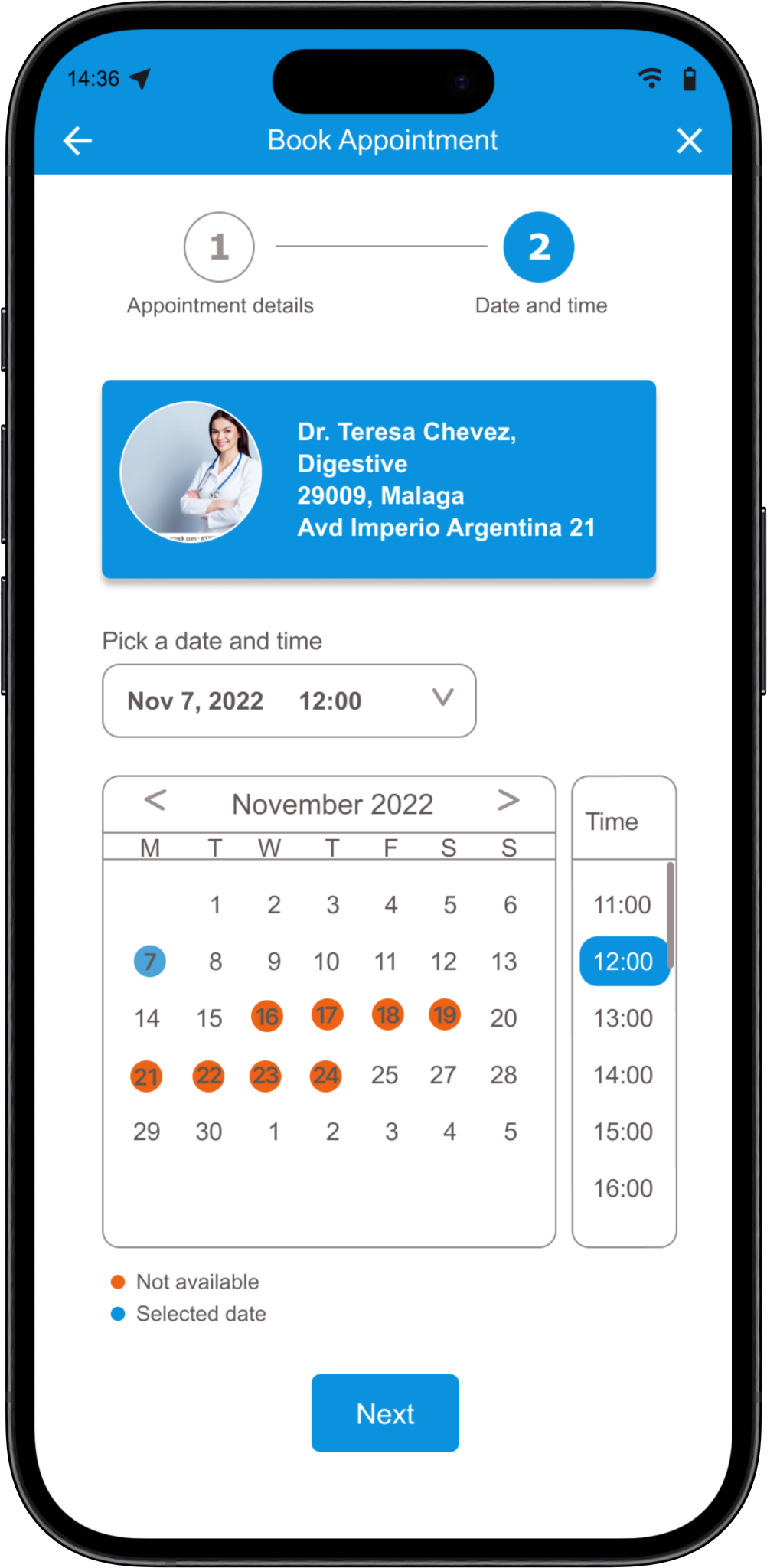
My main considerations for the design were based on the interviews. My main objective was to make it as easy as possible for users to book and manage appointments in any Zenith hospital.
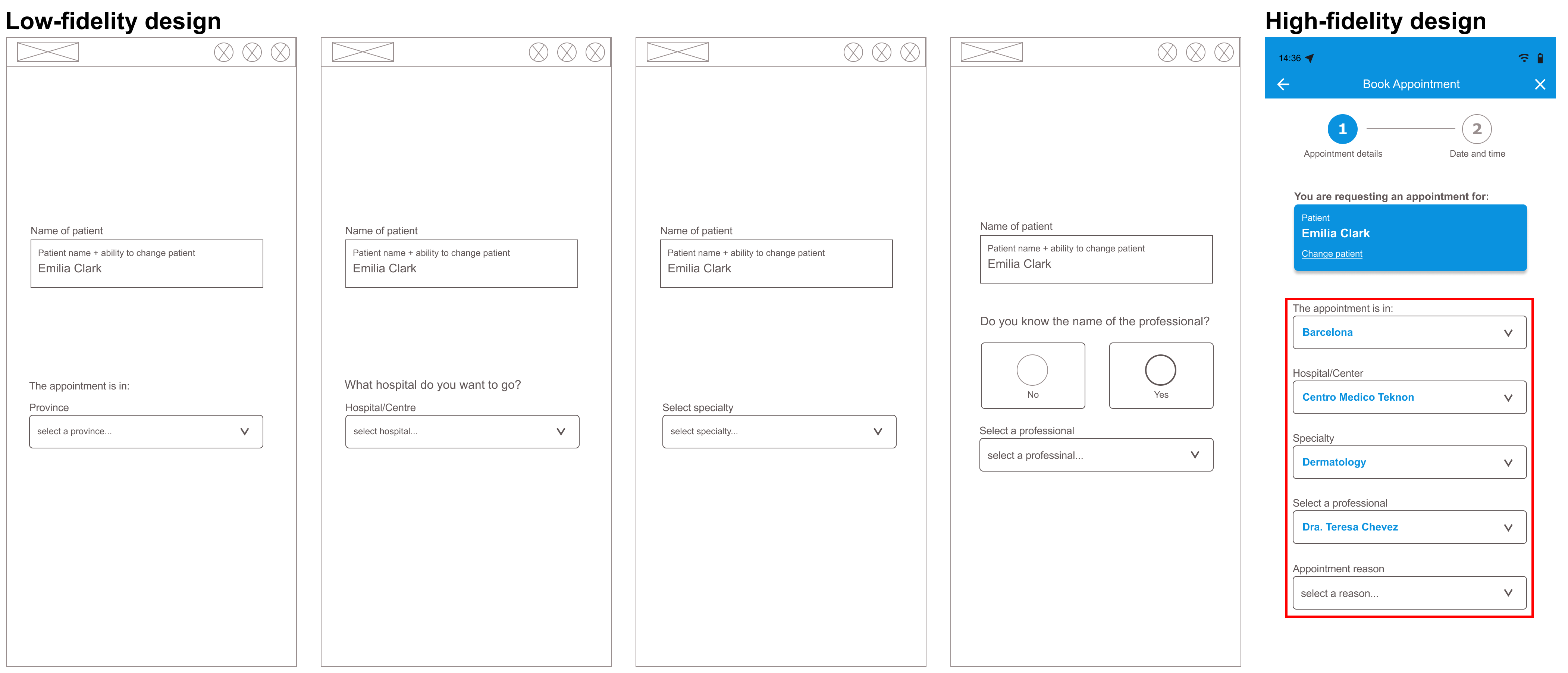
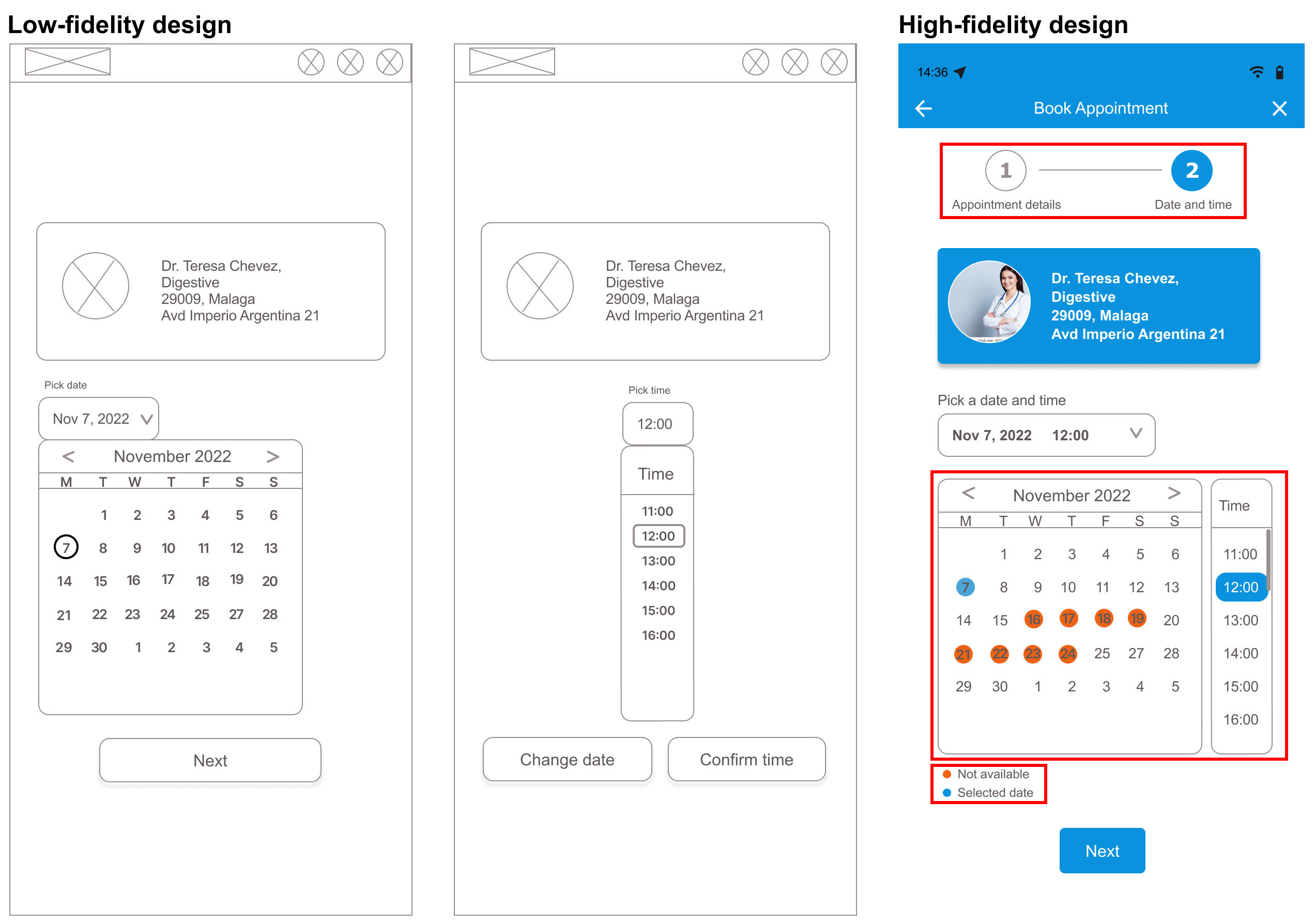
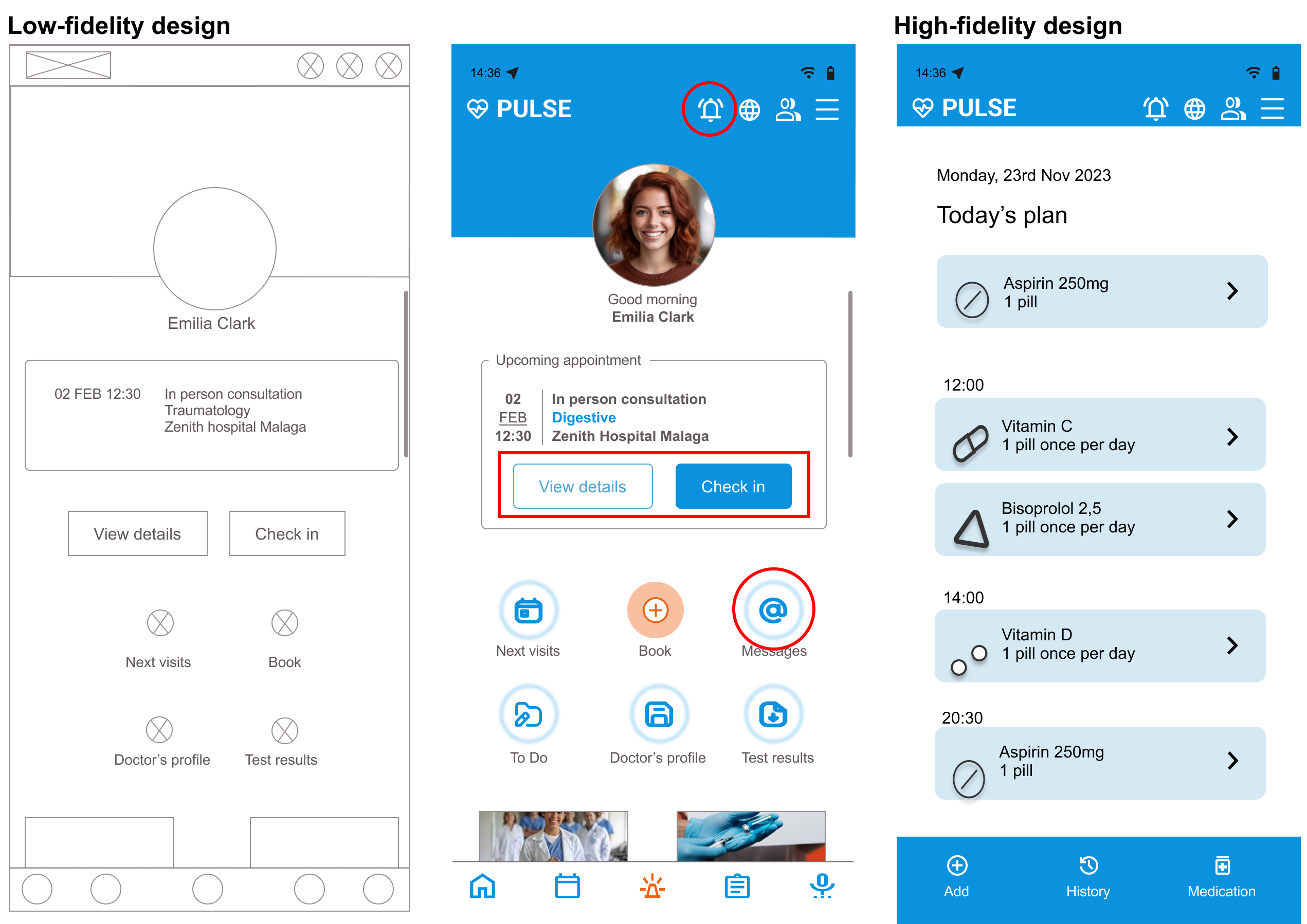
To create a Low-Fidelity prototype, I connected the screens for creating a medical appointment.
Try out the Low-Fi prototype